
Technologie
Blazor en .NET MAUI: Een sterk team?
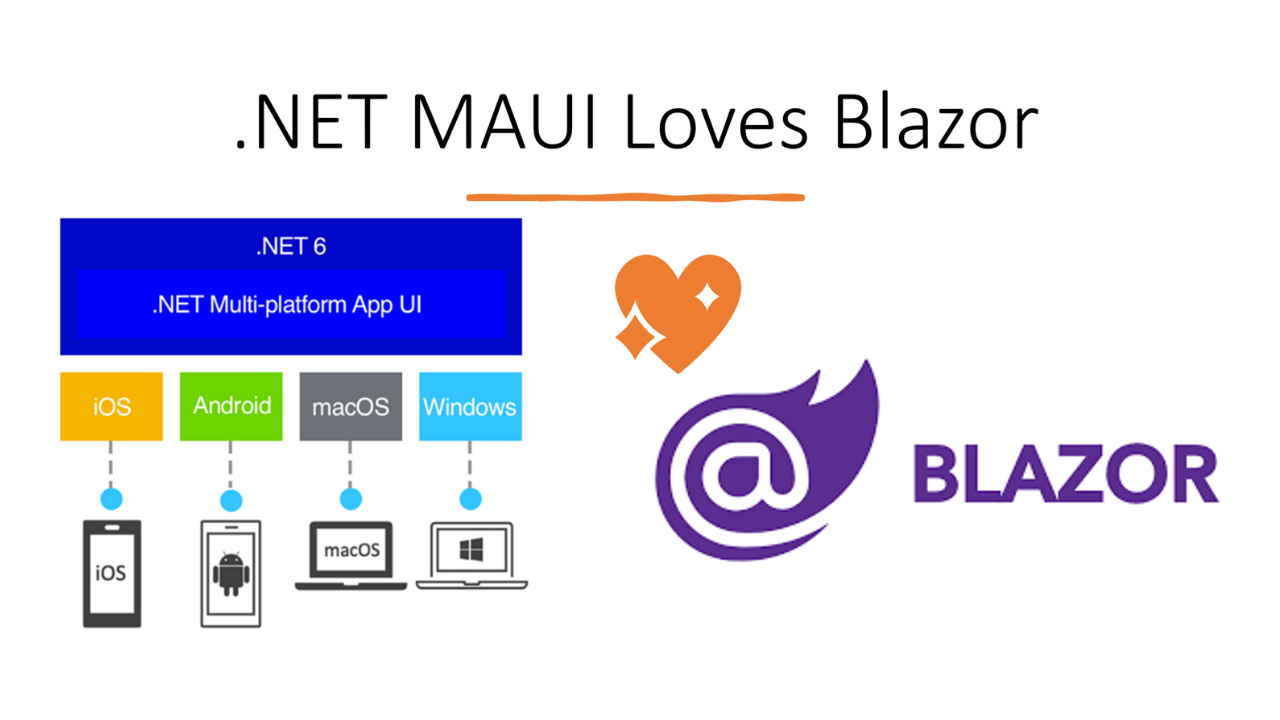
In 2022 is .NET MAUI, een veelbelovend framework voor het ontwikkelen van cross-platform native applicaties, officieel gelanceerd voor het grote publiek. Met dit framework hebben ontwikkelaars de mogelijkheid om applicaties te bouwen voor iOS, macOS, Android, Tizen en het Windows-platform, en dit alles met behulp van XAML en C#.

Blazor Hybrid
Maar wat als je meer affiniteit hebt met HTML dan met XAML? Misschien werk je al met een Blazor-applicatie en wil je nu je applicatie als native app aanbieden. In dat geval kun je gebruikmaken van de kracht van Blazor in combinatie met .NET MAUI, wat Microsoft ‘Blazor Hybrid’ noemt.
Hoe werkt dit in de praktijk?
Razor-componenten fungeren als native componenten op het besturingssysteem waar de app op draait. Deze componenten draaien niet in een browser en maken geen gebruik van WebAssembly. In plaats daarvan draaien ze in een ingebedde webview-controller. Zowel de native UI-elementen als de componenten in de web-UI doorlopen hetzelfde proces als .NET-code. Hierbij wordt geen lokale webserver of WebAssembly gebruikt.
Razor-componenten hebben volledige toegang tot de native API’s van het apparaat en het besturingssysteem. Zowel de native als webcomponenten binnen de app delen hun ‘state’ met elkaar via event handlers of dependency injection, mogelijk omdat alle code wordt uitgevoerd in .NET. Hierdoor hoef je geen concessies te doen aan de prestaties, aangezien jouw app niet afhankelijk is van de ‘interpreted mode’ van Blazor.
Om Blazor-ondersteuning toe te voegen aan je .NET MAUI-project, voeg je eenvoudig de volgende regel toe aan het Program.cs-bestand:
builder.Services.AddMauiBlazorWebView()
Blazor wordt binnen .NET MAUI beschikbaar gesteld via de BlazorWebView-tag, die de componenten in een embedded webview uitvoert.

Andere opties
Maar waarom zou je kiezen voor deze hybride aanpak? Waarom niet gewoon je Blazor-app aanbieden als een Progressive Web App (PWA)?
Als je je Blazor-app als PWA verpakt en deze als app op je smartphone wilt aanbieden, moet je extra handelingen uitvoeren om deze geschikt te maken voor verschillende platformen. PWA’ s hebben ook beperkte mogelijkheden, afhankelijk van de ondersteuning van het platform waar de PWA wordt aangeboden. Apple heeft bijvoorbeeld veel API's dichtgezet wanneer je deze benadert via een PWA. Ook is meer JavaScript kennis nodig, omdat .NET API ondersteuning ontbreekt bij de service workers van een PWA. Dat zorgt ervoor dat deze niet ontwikkeld kan worden in C#.
Toekomst
Wat de combinatie van Blazor en .NET MAUI zo uniek maakt, is dat je met beperkte kennis van verschillende platformen en programmeertalen en/of frameworks toch robuuste applicaties kunt ontwikkelen. Waar Blazor als experiment is begonnen en .NET MAUI de opvolger of vervanger zou worden van Xamarin, hebben positieve reacties vanuit diverse developer communities ertoe geleid dat er een nauwere integratie is ontwikkeld. Hierdoor werken ze nu naadloos samen.
Het lijkt erop dat Microsoft, samen met de community, deze frameworks in de nabije toekomst verder zal uitbreiden om het ontwikkelgemak en de integratie te verbeteren.
Geschreven door: Sander van der Bom

Meer weten? Neem contact op!
Marjon van Schaik
Business Development
06-10922020
m.schaik@garansys.nl
